Updated
Published
Astro 3.0 Release
Astro pumps out another great release with version 3.0

Update: Version 3.0 is old news, check out Astro 5.0!
The Astro framework has been constantly churning out great updates. The project released version 1.0 only about a year before the current 3.0 release. This release contains several new features and some breaking changes to be aware of. Let’s dive into the latest release notes!
Table of contents
New Features
Image optimization is now stable and available without any hoops to jump through.
Check out the Astro image guide
for how to use the <Image> element. If you were previously using @astrojs/image
then you’ll want to check out the image migration guide. I’ve been using the @astrojs/image components on
various sites and have been very pleased with the results. It is great to see this
get first-class support in Astro.
According to their benchmarks, Astro now renders 30-75% faster than version 2.9. This is on top of the gains they have already gotten from parallelizing their component rendering in Astro 2.5.

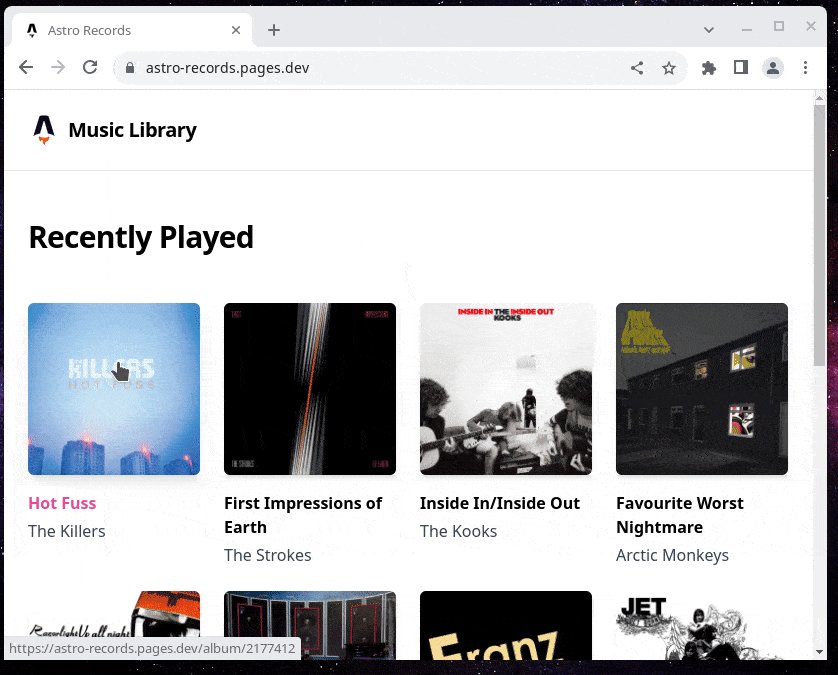
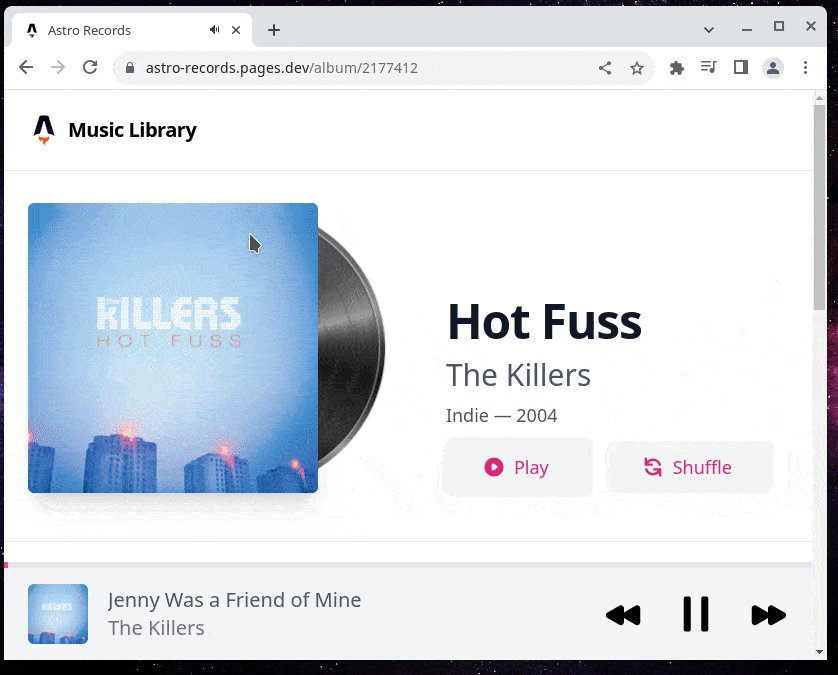
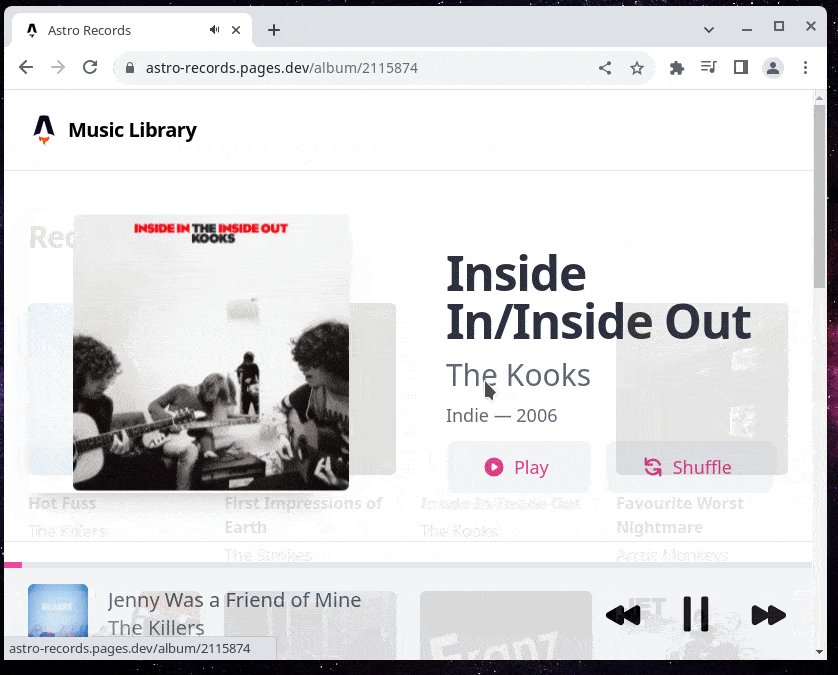
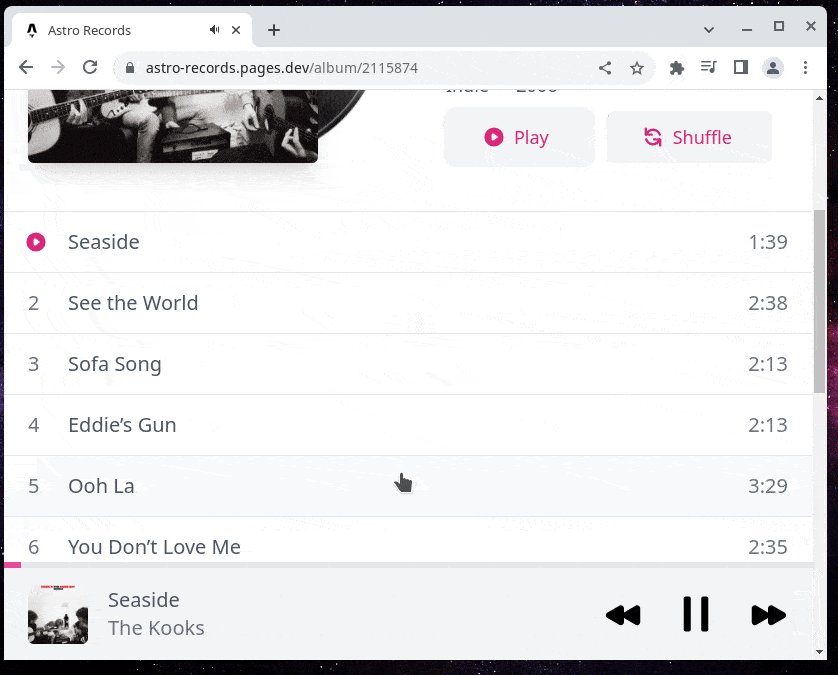
Astro 3.0’s headline feature is the view transitions support. This can turn multi-page apps (MPAs) into slick apps that you might think was a single-page app (SPA). You can transition between pages with fade, slide, and morph animations. Check out the full view transitions guide to get started with your own site. Or see it in action with this live demo created by Maxi Ferreira.

Additionally, Astro 3.0 has enhanced its Serverless support, enabled “Fast Refresh” support when working with React and Preact, and has optimized its build output with cleaner HTML.
Breaking Changes
Astro 3.0 drops support for Node.js 16 (which hit end of life recently) and TypeScript 4. So make sure you upgrade your versions accordingly.
As mentioned above, @astrojs/image has been removed in favor of integrated image support.
The getStaticPaths() function’s return value is no longer flattened. I ran into this
while upgrading this site, but it was a simple fix from using
map() to using flatMap().
The default port that the dev server uses has been changed from 3000 to 4321.
Get it? 🚀
Compressing built HTML is now the default, so if you were using the compressHTML: true
setting, you can remove it.
These are just some of the bigger breaking changes that I noticed. Take a look a the full v3 migration guide for further help upgrading.