Published
How to Upgrade Your Astro Site to Tailwind v4
Seamlessly upgrade Tailwind CSS for an Astro site

With Tailwind CSS v4 recently released I set aside some time to upgrade my Astro sites to take advantage of the new release. However, the upgrade isn’t fully automated. So here my guide to upgrading Astro sites to use Tailwind CSS v4.
Table of Contents
- Upgrade Astro
- Upgrade Tailwind
- Remove the Old Astro Tailwind Integration
- Install the New Astro Tailwind Integration
- Finishing Up
- Checklist
- Further Reading
Upgrade Astro
First, you’ll need to make sure Astro is up to date. Astro v5.2 released with support for Tailwind CSS, so you need to be at least on that version to have full Tailwind v4 support.
If you aren’t on Astro 5.x already, be sure to follow the migration guide to get from 4.x to 5.x. The 5.x upgrade was fairly smooth for most of my sites.
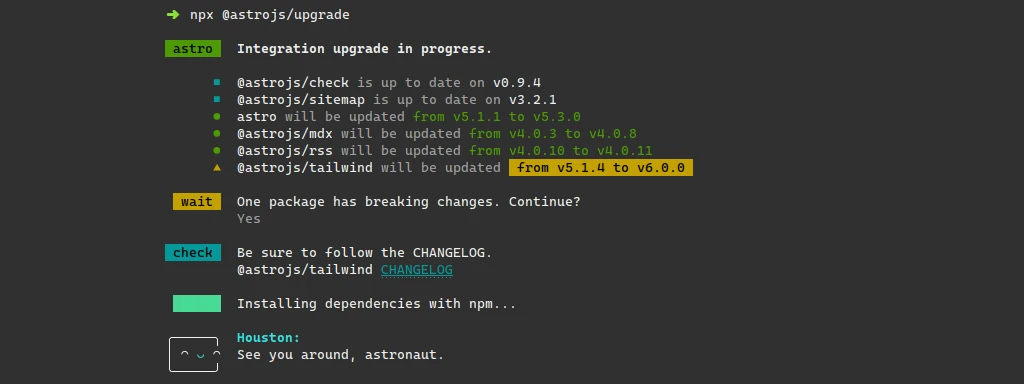
To upgrade your site, run npx @astrojs/upgrade from the base of the project.

After upgrading, double check that you site still passes the Astro checks and builds correctly.
npm run check
npm run buildAlso, launch your site locally and double check its functionality.
Upgrade Tailwind
You can upgrade Tailwind on your site by using the excellent migration tool:
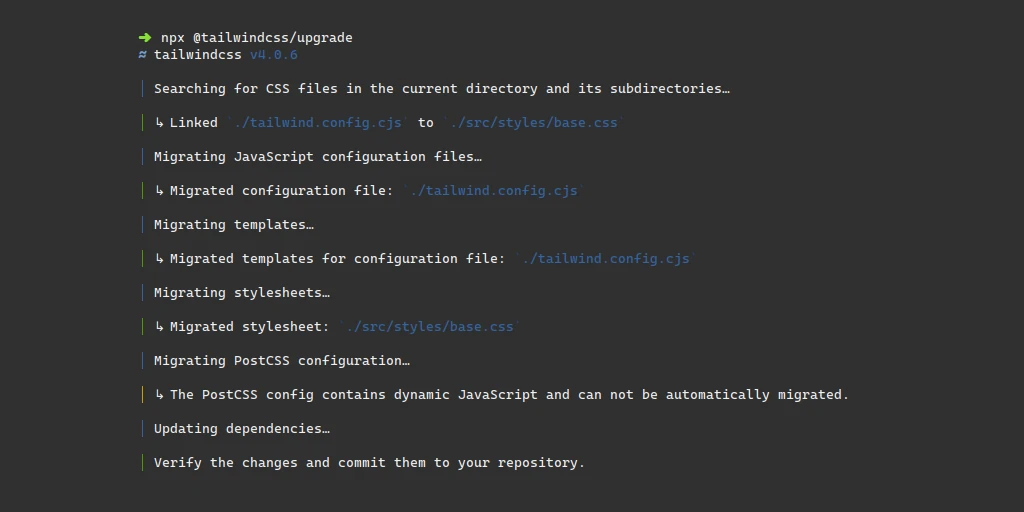
npx @tailwindcss/upgrade
Before you run the tool you’ll probably want to commit your previous Astro upgrade.
Otherwise the Tailwind migration tool will complain about the git repository not
being clean. To bypass this complaint, use the --force parameter.
If the tool fails to migration your site, check the Tailwind upgrade guide for how to manually upgrae.
The migration tool failed to migrate the default postcss config (postcss.config.cjs).
But you can delete that as we will configure Astro to use the Tailwind Vite plugin.
Remove the Old Astro Tailwind Integration
Now that Astro and Tailwind have both been updated we can get them talking to gether again. But first you will need to remove the old Astro Tailwind integration. Run:
npm remove @astrojs/tailwindAnd then delete all references to @astrojs/tailwind from your astro.config.mjs file.
Install the New Astro Tailwind Integration
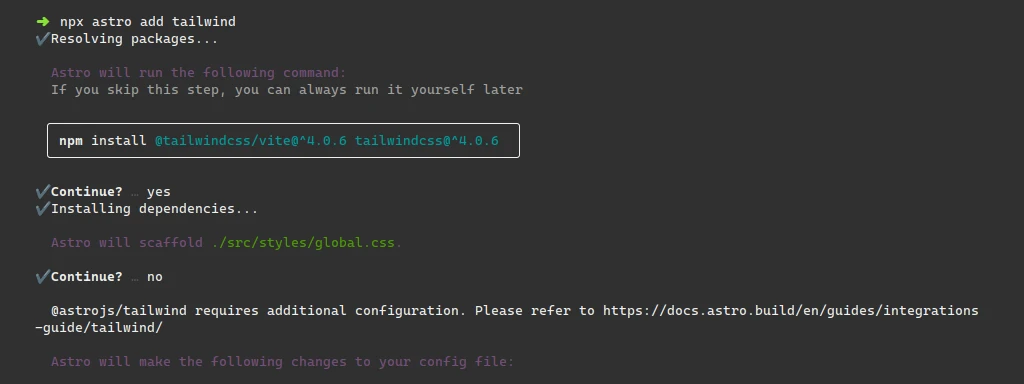
Out with the old and in with the new. You’ll need to run npx astro add tailwind
to get the new Tailwind integration for Astro (which is really just a Vite plugin).

The Astro tool will add the Vite plugin to your configuration and install the correct
dependencies. Since you already Tailwind setup you can skip the step that generates
a global.css file.
Finishing Up
Since the old Tailwind integration is gone and the new one setup, the last thing
to do is recheck everything. You can run npm run check && npm run build, but
you’ll really need to do a visual inspection of your site. Everything should
“just work”, but better safe than sorry!
Checklist
TLDR; here are the steps needed to take to upgrade your Astro site to Tailwind v4.
- Upgrade Astro to v5.2 or later:
npx @astrojs/upgrade - Check that the upgrade went smoothly:
npm run check && npm run build - Upgrade Tailwind to v4:
npx @tailwindcss/upgrade - Remove the old PostCSS config,
postcss.config.cjs(if you have one) - Remove the old Tailwind integration:
npm remove @astrojs/tailwind - Clean the old Tailwind integration from
astro.config.mjs - Install the new Tailwind integration:
npx astro add tailwind - Check that the upgrade went smoothly (again):
npm run check && npm run build - Visually check the site:
npm run dev